If you uploaded your header image via Page Elements, Blogger will automatically align it to the left. There are no options for middle and right alignment. So then, it possible to align the image in at the center or to the right of the header?
Yes it is possible -using CSS (Cascading style sheet). But to define a HTML element in CSS you must first know the element ID or class name. After some checking I found out that “header-inner” is the ID for the content of header widget. So what’s next?
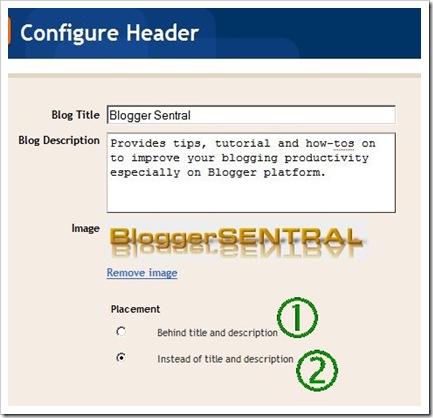
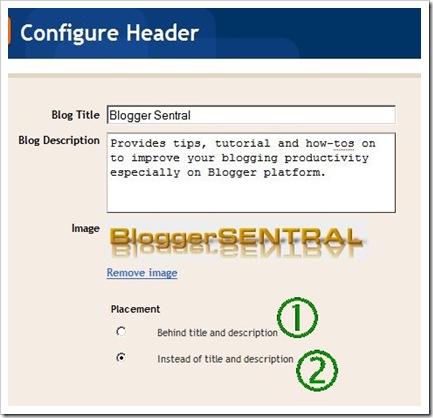
You need to check the image placement method you chose when you uploaded the header image to Blogger in the first place. Different method handled the image differently, thus requiring different codes for alignment.

Once header image placement is known, it’s time to add in the code snippet.
Below are a list of CSS code snippets for you to choose from. Copy and paste them as explained above.
(These snippets will not move the header title and description. For header title and description, see Aligning header texts).
Subscribe to our blog via email or RSS to receive free future updates.
Enjoy!
Yes it is possible -using CSS (Cascading style sheet). But to define a HTML element in CSS you must first know the element ID or class name. After some checking I found out that “header-inner” is the ID for the content of header widget. So what’s next?
You need to check the image placement method you chose when you uploaded the header image to Blogger in the first place. Different method handled the image differently, thus requiring different codes for alignment.

Once header image placement is known, it’s time to add in the code snippet.
- Go to Dashboard > Design > Edit HTML.
- Look for
]]></b:skin>line in your HTML code and add the appropriate CSS code snippet right before it.
Update: Now, instead of the steps above, there is an easier and safer way of adding CSS snippet in your template (opens in a new tab/window). Check it out!
Below are a list of CSS code snippets for you to choose from. Copy and paste them as explained above.
1. If you used “Behind title and description” option
When you chose this option, Blogger added the banner image as a background to the header. To align it you need to reposition the background image by adding one of these CSS snippets:(These snippets will not move the header title and description. For header title and description, see Aligning header texts).
- To center
1#header-inner {background-position:center!important;width:100%!important;} - To align right
1#header-inner {background-position:right!important;width:100%!important;}
2. If you used “Instead of title and description” or “Have description placed after the image” option
With this option, the image was added as a<img> HTML element. Use these snippets are to align the element:- To center Use only the first line for normal Layout template. Use both lines if you are using Template Designer.
1#header-inner img {margin:0auto!important;}2#header-inner {text-align:center!important;}/*include this line if you are using Template Designer*/
- To align right You need to adjust the left margin (300px in this example) to “push” the image to the right.
1#header-inner img {margin:0auto0300px;}
- To align vertically To align the the image vertically, apply top padding to push it down, like this:
Adjust the value until you get the desired position.1#header-inner img {padding-top:50px;}
3. Aligning header texts (title and description)
The snippets below are for aligning header title and description. They will work with both text-only header and the text in “Behind title and description” image placement option.- To center
1#header-inner {text-align:center;} - To align right
1#header-inner {text-align:right;} - To align vertically Apply top padding:
Adjust the value until you get the desired position. For the description, use1.titlewrapper {padding-top:50px!important;}.descriptionwrapper.
4. Placing image and texts side by side
Use one of these if you want split the header into two parts -an image and a text parts, positioned side by side. These snippets are only applicable to “Behind title and description” image placement option.- To place image on the left and texts on the right Increase left padding to push away texts to the right the header image.
1#header-inner {background-position:left!important;width:100%!important;}2.titlewrapper, .descriptionwrapper {padding-left:100px!important;}
- To place image on the right and texts on the left Increase right padding to push away texts to the left of header image.
1#header-inner {background-position:right!important;width:100%!important;}2.titlewrapper, .descriptionwrapper {padding-right:100px!important;}
Subscribe to our blog via email or RSS to receive free future updates.
Enjoy!


No comments:
Post a Comment